Colour Theory Monday – Colour Temperature
Last week I explained how simultaneous complementary contrast can be used to make a low-saturation composition appear more dynamic. Carrying that idea one step further, I’m going to explain contrast of temperature and show how warm and cool greys can be used to make your designs “pop”.

You will often hear people describe colours as “warm” or “cool”. In the simplest sense, “warm”colours tend more towards yellow, and “cool” temperatures tend more towards blue.
For example, take a look at this photo I took of a Montreal coffee shop on a snowy early winter evening – the warm yellow and orange hues of the interior contrast strongly with the blue tones of the early evening exterior light. The interior light creates complementary contrast as orange and blue are opposites on the colour wheel, but at the same time there is a contrast of temperature – the orange seems warmer, and the blue seems cooler. Similarly, the red of the traffic light contrasts strongly with the blue, but less so as there is less yellow – but it still contrasts more than the nearly white light a bit down and to the left from the traffic light even though they are nearly the same intensity of brightness.
 When you use a cool colour and a warm colour together in a design, it creates a vibrant contrast with a lot of dynamic qualities.
When you use a cool colour and a warm colour together in a design, it creates a vibrant contrast with a lot of dynamic qualities.
There are many obvious examples of this kind of colour composition, such as the flags of countries like the United States, France, the United Kingdom, or Cuba. You can also see this colour combination in many corporate logos, such as Citibank, Sears, NexTag, the NBA and the NFL.
Think about other high colour temperature contrasts – orange and green, yellow and blue, brown (dark orange) and light blue – these contrasts are used in a wide variety of applications. This striking, high-contrast colour composition is so popular because it draws a lot of attention and creates an impression of boldness, dynamism, and quite simply grabs the viewer’s attention.
The same trick works when using less saturated colours, particularly when using warm and cool greys.
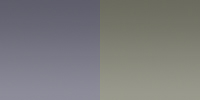
 If you take a neutral grey and overlay it with 5% yellow (as seen on the right), it is a warm grey. Similarly, if you overlay 5% blue (as on the left), it is a cool grey. Side by side they create a much more vivid contrast than either used separately. This is useful in creating subtle contrast that is more pleasing to the eye than a lot of vivid colours that might overwhelm your audience. For example, you could use a slightly warm or cool grey as your body text colour on a web page instead of neutral greys to create more contrast in relation to the dominant colour scheme of your page.
If you take a neutral grey and overlay it with 5% yellow (as seen on the right), it is a warm grey. Similarly, if you overlay 5% blue (as on the left), it is a cool grey. Side by side they create a much more vivid contrast than either used separately. This is useful in creating subtle contrast that is more pleasing to the eye than a lot of vivid colours that might overwhelm your audience. For example, you could use a slightly warm or cool grey as your body text colour on a web page instead of neutral greys to create more contrast in relation to the dominant colour scheme of your page.
 The reverse is also true – if there is a dominant colour temperature in a design, it will make neutral greys appear to be warm or cool by contrast (the same way that your eye compensates for juxtaposed opposite colours). In the example shown here, you can see how exactly the same tone of neutral grey in the centre looks like quite a different colour depending on the background it is superimposed against – your eye compensates for the intensity of the background colour by adding a little bit of colour to the grey.
The reverse is also true – if there is a dominant colour temperature in a design, it will make neutral greys appear to be warm or cool by contrast (the same way that your eye compensates for juxtaposed opposite colours). In the example shown here, you can see how exactly the same tone of neutral grey in the centre looks like quite a different colour depending on the background it is superimposed against – your eye compensates for the intensity of the background colour by adding a little bit of colour to the grey.
 Here’s another useful example of how to use colour temperature to add some zing to your designs. On the right, temperature contrast is used in the choice of the very pale warm grey background and the text colours. Compare this to the relatively dull colour scheme on the left, made up entirely of neutral greys.
Here’s another useful example of how to use colour temperature to add some zing to your designs. On the right, temperature contrast is used in the choice of the very pale warm grey background and the text colours. Compare this to the relatively dull colour scheme on the left, made up entirely of neutral greys.
Once again, grey is not always “just” grey.


