Why Grey not Grey? Well, there was once a client that asked,”I’m looking for something that is grey, but not grey. Do you know what I mean?” Yes, I do. To explain that, we need to look at colour theory.

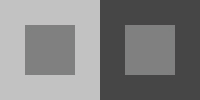
Simultaneous contrast, first identified by the French scientist Michel Eugène Chevreul (De la loi du contraste simultané des couleurs, 1839) is how colours affect the viewer’s perception of the colours’ respective values. If a pure grey panel is seen against a darker background, it will appear lighter than the same pure grey panel seen against a lighter background. Effectively, in a mostly light design, darker elements will seem even darker by contrast. This kind of simultaneous contrast is also known as tonal contrast.

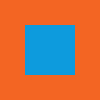
To get the ball really rolling, we need to look at complementary contrast. Complementary contrast occurs when two colours of the opposite hue are juxtaposed – like blue and orange. Every colour has its opposite on the colour wheel. The simplest way to find the complement of any given colour in photoshop, though, is simply to invert it – ctrl+i / cmd+i. A blue panel seen against its complementary orange background will appear much more intense than the blue by itself – and it will make the orange more intense, too.
Complementary contrast is also why, if you stare intently at a red dot on a white panel for a few seconds then look away to a completely white panel, you will see a green dot. Similarly, on a very bright day, if you stare at a green lawn for a while you will notice the grey sidewalk next to it begins to look slightly red, with a bit of a shimmering effect. This is not just a mental trick, but a physiological property of visual reception – in layman’s terms, staring at an intense colour makes the cells in your eyes tired, so your brain substitutes the opposite colour to give them a break. A designer can use this to their advantage…
Most people think of grey as any point between black and white on a neutral hue continuum. This is only partially correct. By mixing complementary colours in equal amounts, you also get grey. This brings us back to the first point – how to make neutral-looking tones pop? With simultaneously contrasting greys.
 If, for example, you make a grey by combining orange (RGB 242,101,34) and its complementary blue (RGB 13,154,221) in equal parts, you will get a medium grey (RGB 127,128,128). The easy way to do this is to make a new file in photoshop, fill it with one of your colours, duplicate the layer, invert the colour, and set the second layer to 50% opacity. Now the fun part – if you put a square of either of the original colours on a panel of this grey, it will make that colour seem much brighter. Even if you make the grey much lighter or darker by adjusting the brightness using HSB, the complementary “shimmering” effect will still work, albeit more subtly. In fact, if you use a darker of lighter version of either of the original tones, the simultaneously complementary grey will still make it stand out.
If, for example, you make a grey by combining orange (RGB 242,101,34) and its complementary blue (RGB 13,154,221) in equal parts, you will get a medium grey (RGB 127,128,128). The easy way to do this is to make a new file in photoshop, fill it with one of your colours, duplicate the layer, invert the colour, and set the second layer to 50% opacity. Now the fun part – if you put a square of either of the original colours on a panel of this grey, it will make that colour seem much brighter. Even if you make the grey much lighter or darker by adjusting the brightness using HSB, the complementary “shimmering” effect will still work, albeit more subtly. In fact, if you use a darker of lighter version of either of the original tones, the simultaneously complementary grey will still make it stand out.
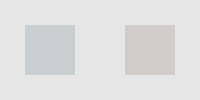
 Similarly, if you make this blue-orange grey slightly more towards one of the base colours or the other, the orange in the balanced grey tone will make that blue seem more intense. This apparently “neutral” grey is interacting with purer hues, and can simultaneously make even muted tones of either blue or orange appear more intense. This works with all complementary colours and is an excellent trick for adding some pop to drab designs – or, to put it another way, to make grey not look so grey.
Similarly, if you make this blue-orange grey slightly more towards one of the base colours or the other, the orange in the balanced grey tone will make that blue seem more intense. This apparently “neutral” grey is interacting with purer hues, and can simultaneously make even muted tones of either blue or orange appear more intense. This works with all complementary colours and is an excellent trick for adding some pop to drab designs – or, to put it another way, to make grey not look so grey.


